目次
Gradioはwebアプリを簡単に作れるpythonライブラリです。基本的な使い方を知りたい方は、下記をご参照ください。
今回はGradioの基本的な機能であるコンポーネントについて詳しくまとめます。
Components(コンポーネント)とは
Components(コンポーネント)は、Gradioのコア機能の1つでwebアプリのパーツを簡単に作るためのものです。Componentsはwebアプリのパーツとしてコンポーネントを定義します。
少しわかりにくいですが、ここではComponentsはGradioのクラスであり、コンポーネントはwebアプリのパーツ(いわゆるUI)を表します。Componentsクラスを用いて実際のwebアプリのパーツ(コンポーネント)を作成するイメージですね。
入力コンポーネントと出力コンポーネント
Componentsは、「入力」と「出力」のどちらに対しても使用することができます。
「入力」コンポーネントは、ユーザーがwebアプリに入力することができるもので、「出力」コンポーネントはアプリケーションがユーザーに表示するものです。
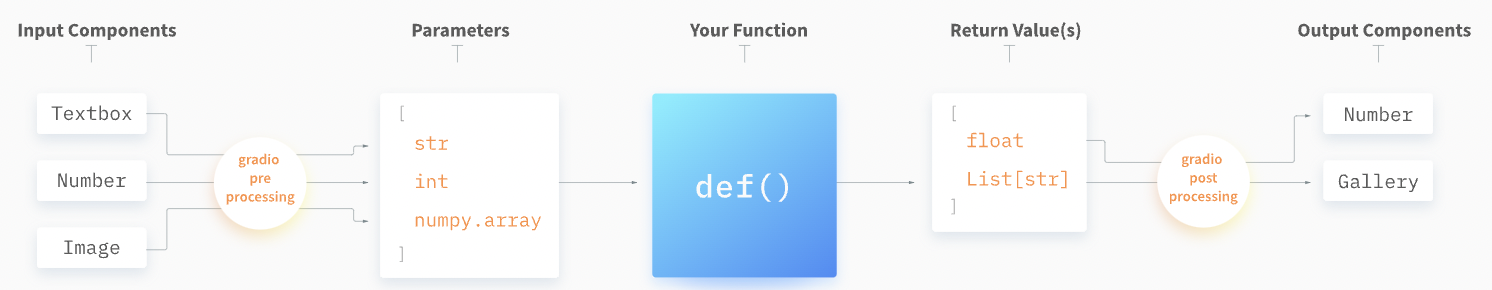
3つの入力コンポーネント(テキストボックス、数値、画像)と2つの出力コンポーネント(数値、ギャラリー)の例を考えてみましょう。以下は、入力コンポーネントが関数に何を送り、出力コンポーネントが関数から何を要求するかの図(Gradio Docsより引用)です。

Gradioのデータフロー - Gradio Docsより引用
図を見ると、入力コンポーネントに入れられた値からgradioを介して、それぞれの形式(str, int, numpy.array)で関数の引数として渡されています。その後関数の返数をgradioがそれぞれの形式(float, List[str])で受け取って出力コンポーネントに表示しています。
Gradioで作るのはシンプルなwebアプリなので、結構単純な仕組みですね。
コンポーネントとイベント
コンポーネントには、それぞれ対応するイベントがあります。イベントは、ユーザーが何らかの行動を起こすことで引き起こされるメソッドです。例えばクリックされたり、値が変更されることなどがイベントになります。何かしらのアプリを作成したことがある方は、イベントトリガーが使えるといえばわかりやすいと思います。
イベントは全部で10種類ありますが、全てのコンポーネントが10種類のイベントを使えるわけではなく、対応しているもののみです。どのコンポーネントがイベントに対応しているかは、それぞれのコンポーネントを参照してください。
ショートカット文字列とコンポーネントクラス
Gradioのコンポーネントは、ショートカット文字列を使うとより簡単に使用できます。ショートカット文字列はデフォルト設定で簡潔にコンポーネントを記述できる文字列のことです。デフォルトの設定で問題ない場合は、ショートカット文字列を使って爆速でアプリを開発しましょう。
コンポーネントの細かい設定をしたい場合は、コンポーネントクラス(gr.Textbox()など)を使ってパラメータを指定することでコンポーネントの設定を調整できます。
例: ショートカット文字列("text")を使って、入出力のテキストボックスを作成する
import gradio as gr
def greet(name):
return "Hello " + name + "!"
app = gr.Interface(
fn=greet,
inputs="text",
outputs="text"
)
app.launch()
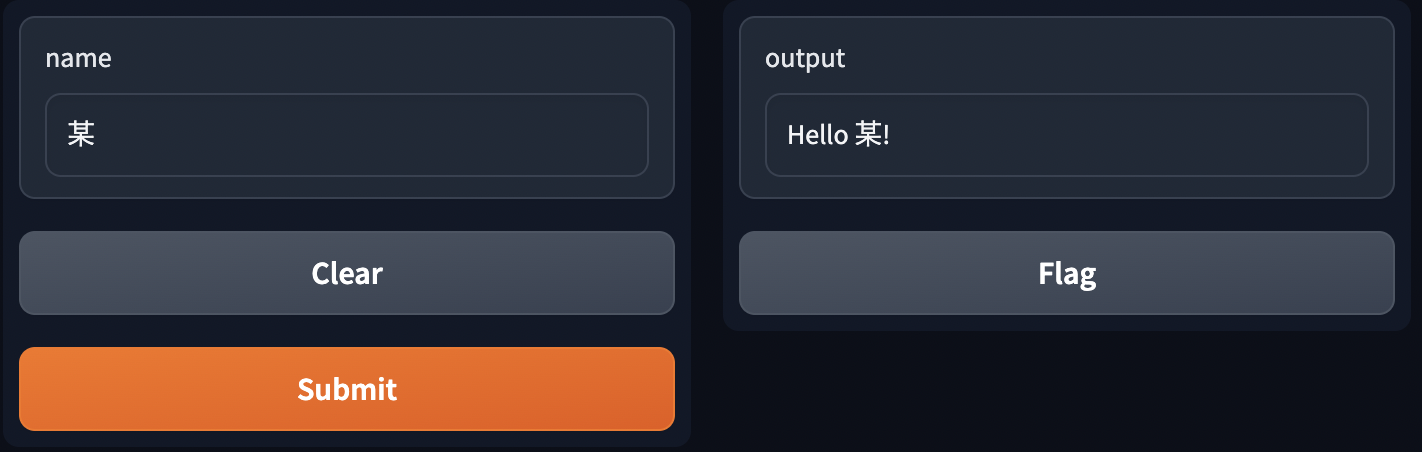
上記のコードを実行すると下記の画像のようになります。

ショートカット文字列を使った簡単なアプリ
コンポーネントの種類
ここではGradioで使えるコンポーネントの基本的な情報をまとめます。お試しで軽く使う場合は、inputsあるいはoutputsにショートカット文字列を指定すると簡単に使えます。
Textbox

Textboxコンポーネント
ユーザが文字列を入力したり、文字列出力を表示するためのテキストエリアを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | textareaの値をstrとして関数に渡します。 |
| 出力 | 関数から返されたstrを受け取り、textareaに表示します。 |
| examples | str |
| イベント | change(), submit(), blur() |
| ショートカット | "text", "textbox", "textarea" |
| クラス | gradio.Textbox, gradio.Textarea |
Textboxの詳しい使い方については下記記事をご覧ください。
Number
ユーザーが数値を入力したり、数値を出力したりするための数値フィールドを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | フィールドの値を float または int として、パラメータ(precision)に応じて関数に渡します。 |
| 出力 | 関数から返される int または float を受け取り、フィールドに値を表示します。 |
| examples | float または int |
| イベント | change(), submit(), blur() |
| ショートカット | "number" |
| クラス | gradio.Number |
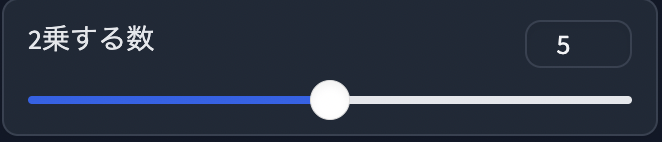
Slider
最小値から最大値まで、ステップサイズ step のスライダーを作成します。

Sliderコンポーネント
| パラメータ | 入力するもの |
|---|---|
| 入力 | スライダーの値を float として関数に渡します。 |
| 出力 | 関数から返される int または float をスライダーの値に設定します。 |
| examples | float または int |
| イベント | change() |
| ショートカット | "slider" |
| クラス | gradio.Slider |
Sliderの詳しい使い方については下記記事をご覧ください。
Checkbox
TrueまたはFalseに設定可能なチェックボックスを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | チェックボックスの状態を bool として関数に渡します。 |
| 出力 | 関数から返される bool を期待し、それが True であれば、チェックボックスをチェックします。 |
| examples | bool |
| イベント | change() |
| ショートカット | "checkbox" |
| クラス | gradio.Checkbox |
CheckboxGroup
チェックボックスのグループを作成し、そのサブセットをチェックできるようにします。
| パラメータ | 入力するもの |
|---|---|
| 入力 | チェックされたボックスのリストを List[str] 、インデックスを List[int] として、 type に依存して関数に渡します。 |
| 出力 | List[str] を受け取り、その各要素がチェックされたチェックボックスとなります。 |
| examples | List[str] |
| イベント | change() |
| ショートカット | "checkboxgroup" |
| クラス | gradio.CheckboxGroup |
Radio
1つだけ選択可能なラジオボタンのセットを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | 選択されたラジオボタンの値を str で、またはそのインデックスを int で、 type に応じて関数に渡します。 |
| 出力 | 選択されたラジオボタンの値に対応する str。 |
| examples | str |
| イベント | change() |
| ショートカット | "radio" |
| クラス | gradio.Radio |
Dropdown
項目を選択するためのドロップダウンを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | 選択されたドロップダウンのエントリの値を str で、そのインデックスを int で、 type に応じて関数に渡します。 |
| 出力 | 選択されたドロップダウンエントリの値に対応する str が期待されます。 |
| examples | str |
| イベント | change() |
| ショートカット | "dropdown" |
| クラス | gradio.Dropdown |
Image
画像のアップロード/描画(入力)または画像の表示(出力)に使用できるコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされた画像を、type に応じた numpy.array、PIL.Image、str filepath として渡します。 |
| 出力 | numpy.array、PIL.Image、str、または pathlib.Path ファイルパスから画像を受け取り、その画像を表示します。 |
| examples | str(画像のあるローカルファイルへのファイルパス) |
| イベント | change(), edit(), clear(), stream(), upload() |
| ショートカット | "image" |
| クラス | gradio.Image |
Video
動画のアップロード/録画(入力として)または動画の表示(出力として)に使用できるコンポーネントを作成します。ブラウザで動画を再生するには、互換性のあるコンテナとコーデックの組み合わせが必要です。許可される組み合わせは、.mp4 と h264 コーデック、.ogg と theora コーデック、そして .webm と vp9 コーデックです。出力する動画がブラウザで再生できないことをコンポーネントが検出した場合、再生可能な mp4 への変換を試みます。変換に失敗した場合は、元の動画が返されます。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされた動画を、拡張子を format で変更できる str filepath または URL で渡します。 |
| 出力 | 表示されるビデオへの str ファイルパス |
| examples | str(動画のあるローカルファイルへのファイルパス) |
| イベント | change(), clear(), pause(), play(), stop(), upload() |
| ショートカット | "video" |
| クラス | gradio.Video |
Audio
音声のアップロード/録音(入力)または音声の表示(出力)に使用できるコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされた音声を、サンプルレート・データに対応する Tuple(int, numpy.array) として、または type に応じて str(ファイルパス)として渡します。 |
| 出力 | (sample rate, data) に対応する Tuple(int, numpy.array) か、表示される音声ファイルへの str(ファイルパスまたは URL )。 |
| examples | str(音声のあるローカルファイルへのファイルパス) |
| イベント | change(), clear(), pause(), play(), stop(), stream(), upload() |
| ショートカット | "audio" |
| クラス | gradio.Audio |
File
汎用ファイルのアップロード(入力)および汎用ファイルの表示(出力)に使用できるコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされたファイルを file-object または List[file-object] として file_count に応じて渡します (type に応じて bytes/List[bytes] で渡します)。 |
| 出力 | ファイルへの str パス、または、ファイルへのパスからなる List[str] を返します。 |
| examples | str(コンポーネントを生成するローカルファイルへのファイルパス) |
| イベント | change(), clear(), upload() |
| ショートカット | "file" |
| クラス | gradio.File |
Dataframe
データフレーム用の表計算ソフトのようなコンポーネントで2次元の入力を受け付けたり、表示したりすることができる。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされたスプレッドシートデータを、type に応じて pandas.DataFrame、numpy.array、List[List]、または List として渡します。 |
| 出力 | pandas.DataFrame、numpy.array、List[List]、List、data をキーとした Dict(オプションで headers も)、または CSV への str パスが期待され、これらはスプレッドシートでレンダリングされます。 |
| examples | データを含む CSV への str ファイルパス、pandas dataframe、または各サブリストがデータの行となる List の List(ヘッダを除く)。 |
| イベント | change() |
| ショートカット | "dataframe" |
| クラス | gradio.Dataframe |
Timeseries
時系列csvファイルのアップロード/プレビュー、または時系列からなるデータフレームをグラフィカルに表示するために使用できるコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされた時系列データを pandas.DataFrame として関数に渡します。 |
| 出力 | pandas.DataFrame または CSV への str パスが返され、それを時系列グラフとして表示します。 |
| examples | 時系列データを含む CSV データの str ファイルパス。 |
| イベント | change() |
| ショートカット | "timeseries" |
| クラス | gradio.Timeseries |
State
同じユーザーがデモを実行したときに、セッションの状態を保存する特別な隠しコンポーネントです。State変数の値は、ユーザーがページをリフレッシュしたときにクリアされます。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | - |
| examples | - |
| イベント | - |
| ショートカット | "state" |
| クラス | gradio.State |
Button
任意の click() イベントを割り当てることができるボタンを作成するために使用します。ボタンのラベル (値) は、入力として使用するか、関数の出力を介して設定することができます。
| パラメータ | 入力するもの |
|---|---|
| 入力 | ボタンの値を str として関数に渡します。 |
| 出力 | 関数から返される str を期待し、それをボタンのラベルとして設定します。 |
| examples | - |
| イベント | click() |
| ショートカット | "button" |
| クラス | gradio.Button |
UploadButton
アップロードボタンを作成し、クリックすると、指定されたファイルタイプを満たすファイル、または一般的なファイル(file_type が設定されていない場合)をアップロードできるようにするために使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | アップロードされたファイルを、file_count に応じて file-object または List[file-object] として渡します (type に応じて bytes/List[bytes] を渡します)。 |
| 出力 | ファイルへの str パス、あるいはファイルへのパスからなる List[str] が返されることを期待する。 |
| examples | コンポーネントを生成するローカルファイルへの str パス。 |
| イベント | click()、upload() |
| ショートカット | "upload" |
| クラス | gradio.UploadButton |
ColorPicker
ユーザーが文字列入力で色を選択するためのカラーピッカーを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | 選択された色の値を文字列として関数に渡します。 |
| 出力 | 関数から返された str を受け取り、カラーピッカーの値をそれに設定します。 |
| examples | 赤を表す "#ff0000" のような16進数で表現された str です。 |
| イベント | change(), submit() |
| ショートカット | "color" |
| クラス | gradio.ColorPicker |
Label
分類ラベルと、提供されている場合は上位カテゴリの信頼度スコアが表示されます。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | クラスと信頼度の Dict[str, float]、もしくはクラスのみの str、回帰出力の int/float、または Label.postprocess() が生成する構造の JSON 辞書を含む .json ファイルへの str パスが期待されます。 |
| examples | - |
| イベント | change() |
| ショートカット | "label" |
| クラス | gradio.Label |
HighlightedText
カテゴリや数値でハイライトされているスパンを含むテキストを表示します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | テキストのスパンとそれに関連するラベルからなる `List[Tuple[str, float |
| examples | - |
| イベント | change() |
| ショートカット | "highlightedtext" |
| クラス | gradio.HighlightedText |
JSON
任意のJSON出力を表示するために使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | 有効なJSONの文字列 -- あるいはJSONシリアライズ可能なリストかdict |
| examples | - |
| イベント | change() |
| ショートカット | "json" |
| クラス | gradio.JSON |
HTML
任意の HTML 出力を表示するために使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | 有効なHTMLの文字列 |
| examples | - |
| イベント | change() |
| ショートカット | "html" |
| クラス | gradio.HTML |
Gallery
画像の一覧をスクロールできるギャラリーとして表示する場合に使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | 任意の形式の画像リスト、`List[numpy.array |
| examples | - |
| イベント | change() |
| ショートカット | "gallery" |
| クラス | gradio.Gallery |
Chatbot
ユーザーが送信したメッセージと応答の両方を表示するチャットボットの出力を表示します。太字、斜体、コード、画像を含むMarkdownのサブセットをサポートします。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | List[Tuple[str, str]]、ユーザーの入力と応答をHTMLの文字列として持つタプルのリストが期待されます。 |
| examples | - |
| イベント | change() |
| ショートカット | "chatbot" |
| クラス | gradio.Chatbot |
Chatbotの詳しい使い方については下記記事をご覧ください。
Model 3D
3Dモデルファイル(.obj、.glb、.gltf)のアップロードや閲覧を可能にするコンポーネントです。
| パラメータ | 入力するもの |
|---|---|
| 入力 | このコンポーネントは、アップロードされたファイルを str filepath として渡します。 |
| 出力 | 型(.obj, glb, .gltf)のファイルへの str パスが返されることを期待する関数です。 |
| examples | - |
| イベント | change(), edit(), clear() |
| ショートカット | "model3d" |
| クラス | gradio.Model3D |
Plot
各種プロットを表示するコンポーネントを作成します(matplotlib, plotly, bokehのいずれかに対応)。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | matplotlib.figure.Figure, plotly.graph_objects._figure.Figure, または bokeh プロットに対応する dict (json_item 形式) のいずれかが期待されます。 |
| examples | - |
| イベント | change(), clear() |
| ショートカット | "plot" |
| クラス | gradio.Plot |
ScatterPlot
散布図を表示するコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | プロットするデータの pandas dataframe |
| examples | - |
| イベント | change(), clear() |
| ショートカット | "scatterplot" |
| クラス | gradio.ScatterPlot |
LinePlot
折れ線グラフを表示するコンポーネントを作成します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | プロットするデータの pandas dataframe |
| examples | - |
| イベント | change(), clear() |
| ショートカット | "lineplot" |
| クラス | gradio.LinePlot |
Markdown
任意のMarkdown出力をレンダリングするために使用されます。ドル記号で囲まれたラテックスもレンダリングすることができます。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | Markdownとしてレンダリングできる有効な str |
| examples | - |
| イベント | change() |
| ショートカット | "markdown" |
| クラス | gradio.Markdown |
Dataset
データセットを表示するための出力ウィジェットを作成するために使用します。例題ボックスをレンダリングするために使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | 選択されたサンプルを、データのリスト(type="value "の場合)または int 型インデックス(type="index "の場合)として渡す |
| 出力 | データセットのデータに対応するリストのリスト |
| examples | - |
| イベント | click() |
| ショートカット | "dataset" |
| クラス | gradio.Dataset |
Interpretation
コンポーネントの解釈ウィジェットを作成するために使用します。
| パラメータ | 入力するもの |
|---|---|
| 入力 | - |
| 出力 | キー "original "と "interpretation "を持つdict |
| examples | - |
| イベント | - |
| ショートカット | "interpretation" |
| クラス | gradio.Interpretation |