目次
どーも!某 (@7254bou)です!
ブログの記事を書くのは実際にやってみると思っていたよりも時間がかかります。そんな時に助けてくれる頼れる相棒がいるといいのになと思ったりしませんか?
そんな頼れる相棒になれそうなのが、今回紹介するGithub Copilotです。
Github Copilotとは

CopilotはGithub(Microsoft傘下)が開発したAIで、プログラムを書く(コーディング)際のヒントを与えてくれます。プログラムを書く際にコードの一部を入力すると、そのコードに対応するコードを提案してくれます。
要するにCopilotはAIではありますが全てを自動でやってくれるわけではなく、主体は私達であくまで提案をしてくれる存在です。強力な自動補完機能と言った方がいいかもしれません。
ちなみにCopilotのベースはOpenAIのChatGPTを使っているので、使ったことがある方はある程度性能のイメージがしやすいかもしれません。
先ほど説明でプログラムのヒントと言いましたが、実はCopilotは日本語の文章を書く際にも使えます。日本語の文章を書く際に、文章の一部を入力すると、その文章に対応する文章を提案してくれます。
それならブログの記事を書く際にもCopilotを使うと楽になるかもしれないと思い立ったわけです。
ちなみにこの記事もCopilotを使って書いてます。
Copilotでブログの記事を書く
ここではCopilotを使ってブログの記事を書く方法について解説します。
Copilotを使ってブログの記事を書くのは、下記の通り行います。
Githubにログインする
Copilotを使うには、Githubにログインする必要があります。
Githubにアクセスする
下記リンクからGithubのトップページにアクセスします。
上記のURLもCopilotが提案してくれています。URLまで書いてくれるのは便利すぎですね(間違っていることも多いので、確認はしましょう)。
Githubにログインする
Githubのトップページにアクセスすると、下記のようなトップページに行くので右上の「Sign in」からログインしましょう。

Githubのアカウントを持っていない場合は、同じく右上の「Sign up」からアカウントを作成してください。
Github Copilotを有効にする
ログインできたら続いて、Github Copilotを有効にします。有効にするには、以下の手順で行います。
まずはGithub Copilotのページにアクセスして登録を行います。
上記リンクから「Get Started with Copilot」をクリックして登録してください。

ちなみに価格は最初の2ヶ月は無料で使えます。

その後は個人の場合月10ドルか年100ドルか選択することができます。
2ヶ月使ってみて微妙だったら解約できるので、まずは無料で試してみましょう。
ただしクレジットカードの登録が求められるので、クレジットカードの登録が必要です(後で解約できます)。
また初期設定で、各種登録やGithub Copilotの利用規約に同意する必要があるので、同意してください。
Github Copilotをインストールする
Github Copilotは、VSCodeの拡張機能として提供されています。
VSCodeをインストールする
VSCodeは、Microsoftが開発したコードエディタです。VSCodeをインストールするには、下記の通り行います。
下記のダウンロードページにアクセスしてダウンロードしてください。

ダウンロードしたVSCodeのインストーラを実行してインストールしてください。
Github Copilotをインストールする
VSCodeの拡張機能としてGithub Copilotをインストールするには、VSCodeの左側のメニューから、拡張機能を開きCopilotと検索します。インストールボタンを押すと、インストールが始まります。
インストールするとGithubのログインが求められるので、ログインしてください。
ちなみにMacの場合は一度VSCodeを再起動したほうが良いです。(なぜか私のMacBookProでは、VSCodeを再起動しないとCopilotが動作しなかった。)
Github Copilotを使ってブログの記事を書く
早速Github Copilotを使ってブログの記事を書いてみましょう。
VSCodeでmarkdownファイルを開いてください。(別に文章を書けるなら、htmlでもtxtでもどんなファイルでもOKです。)
後は適当に記事を書き始めましょう。
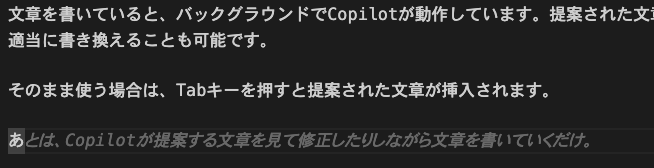
文章を書いていると、バックグラウンドでCopilotが動作しています。提案された文章は薄文字で表示されるので、そのまま使うこともできますし適当に書き換えることも可能です。

Copilotの提案された文がバックグランドに表示される
そのまま使う場合は、Tabキーを押すと提案された文章が挿入されます。
あとはCopilotが提案する文章を見て修正したりしながら文章を書いていくだけ。
使ってみると意外にも精度が高く、文章を書くのに役立つのが分かると思います。
特に私の場合、自分だけで書いていると考え込んで筆が止まってしまうことがあるので、Copilotが提案してくれる文章を見ながらだと記事を書くのがだいぶ楽になります。
みなさんも、Github Copilotを使ってブログの記事を書いてみてはいかがでしょうか?