目次
どーも!某 (@7254bou)です!
SANGOのモバイル用フッターメニューにシェアボタンを追加しようと公式のカスタマイズ通りにやったのですが、うまくいきませんでした。
試行錯誤したところうまくいったので備忘録として残しておきます。
SANGOのモバイル用フッターメニューとは
SANGOで書かれたブログの一番下に表示できるフッターメニューです。
基本的に追尾してくれるので、記事のどの部分を読んでいても表示されます。

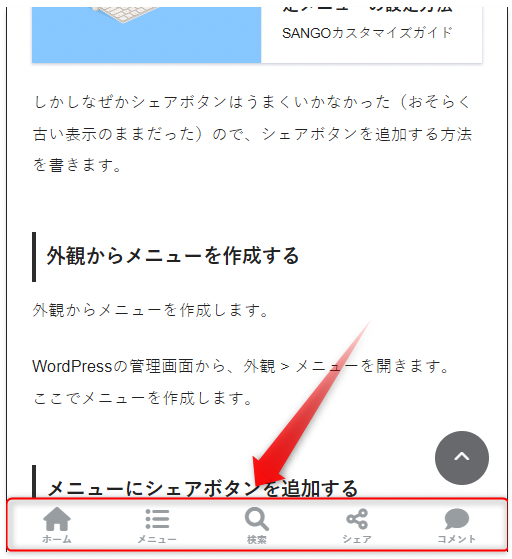
SANGOのモバイルフッターメニュー
SANGOのシェアボタンを追加する

SANGOのシェアボタン
SANGOではデフォルトでシェアボタンが表示されますが、これをオフにしているとモバイル用フッターメニューでも使えません。なので、シェアボタンを追加する必要があります。
シェアボタンを追加するには、外観 > カスタマイズ > SANGOオリジナル機能 > シェアボタンの設定 から設定します。
チェックボックスの「シェアボタンを表示しない」のチェックを外してください。
モバイル用フッターメニューを追加する方法
SANGOではデフォルトでモバイル用フッターメニューを設定できます。基本的な使い方はSANGOのカスタマイズのページに書いてあります。
しかしなぜかシェアボタンはうまくいかなかった(おそらく古い情報のままだった)ので、シェアボタンを追加する方法を書きます。
外観からメニューを作成する
外観からメニューを作成します。
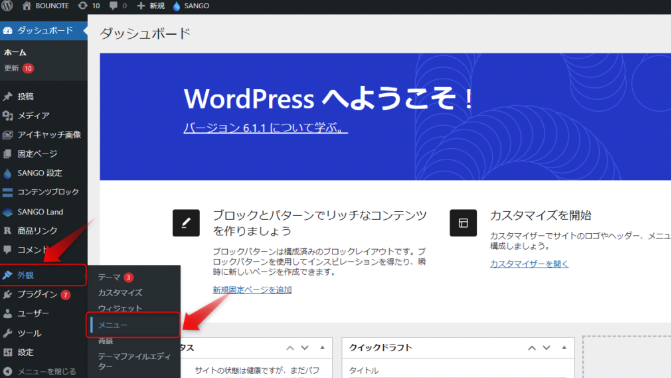
WordPressの管理画面から、外観 > メニューをクリックする。

外観 > メニューをクリック
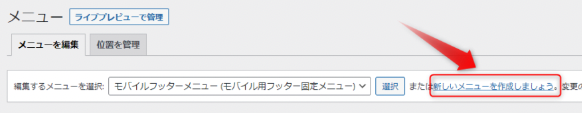
モバイル用フッター固定メニューを作成していない場合は、新しいメニューを作成しましょう。すでに作成済みの場合は、モバイル用フッター固定メニューを選択します。

「新しいメニューを作成しましょう」をクリック
まずはメニュー名を入力します。なんでも良いですが、私の場合は分かりやすいように「モバイルフッターメニュー」にしました。続いてメニュー設定の一番下にある「モバイル用フッター固定メニュー」にチェックを入れて、右下の「メニューを作成」ボタンをクリックします。

ここで作成したメニューにシェアボタンを追加します。
メニューにシェアボタンを追加する
メニューにシェアボタンを追加します。
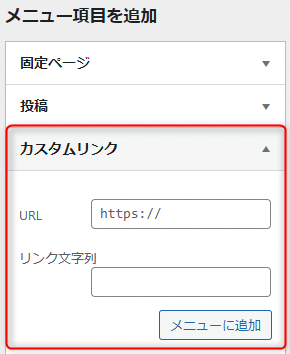
左側にあるメニュー項目を追加の「カスタムリンク」をクリックしてください。すると下記のようにメニュー項目がカスタムリンクで追加できます。

メニュー項目を追加
下記コードをコピーして、リンク文字列に追加します。
<label for="fab"><i class="fa fa-share-alt"></i>シェア</label>
ちなみにURL欄は空欄にしてください。
#sng_shareを入れると存在しないidとしてエラーになります。ただし、最初に追加する際はURLは必須なので、適当な名前で入力した後で空欄にしてください。
また、トップページやカテゴリページの場合はシェアできません。あくまで記事ページのみです。
ひとまずこれで記事のシェアボタンをモバイル用フッター固定メニューに追加できました。